Tournaments Page
Description
This widget displays all information about tournaments in an independent widget.
Configuration
- class
<string|required>: gamification_widget - data-type
<string|required>: tournaments
Important notes
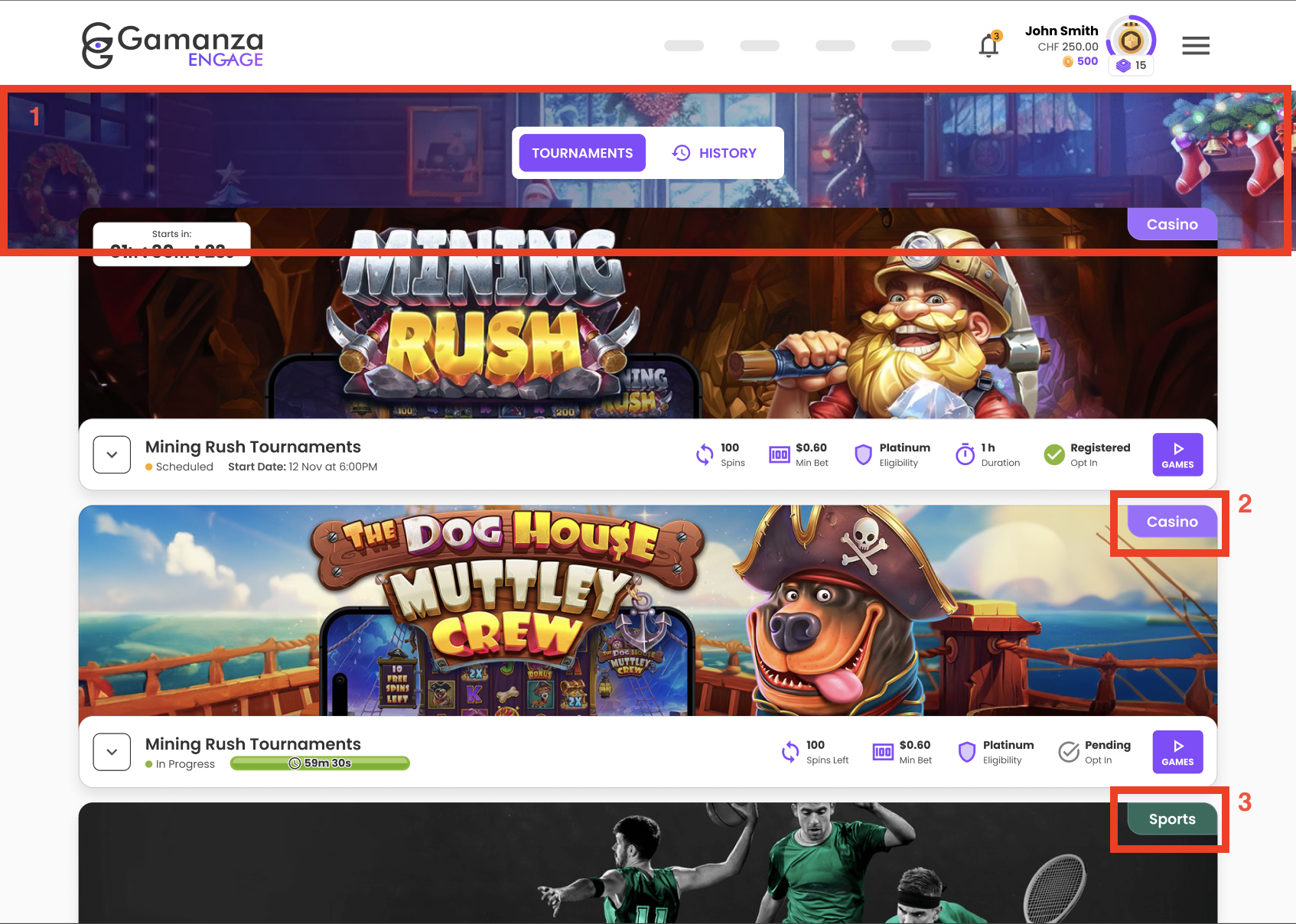
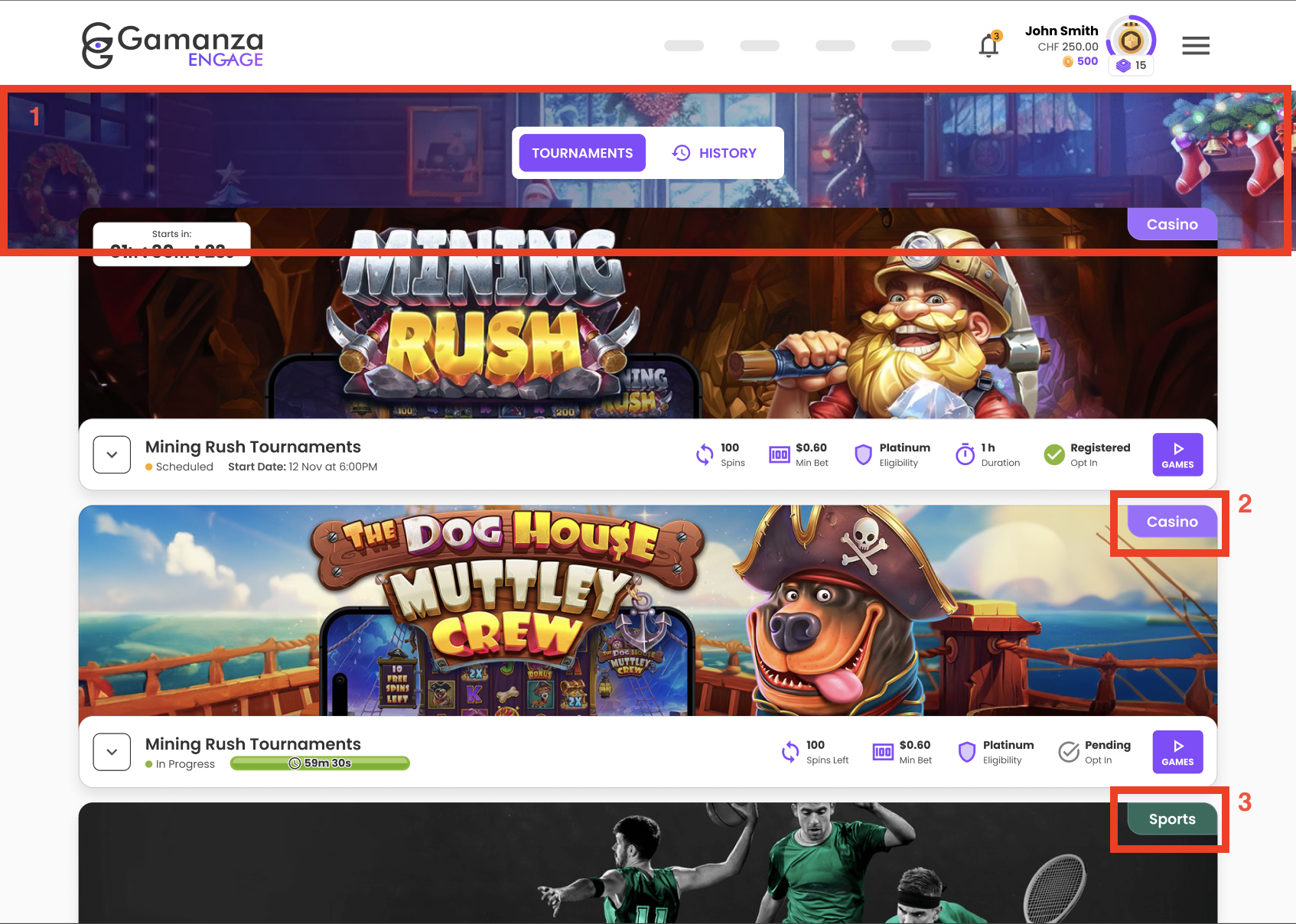
- The Image in the header can be customized through the Backoffice (See Customization section for details)
- The colors for the "Sport" and "Casino" badges can also be customized (See Customization section for details)
- The "Desktop" version appears in window widths above 992px.
- The Container max width is 1200px
Example:
Show me the code!
<div class="gamification_widget" data-type="tournaments"></div>
UI views:
- Tournaments List Desktop


- Tournament Details Desktop


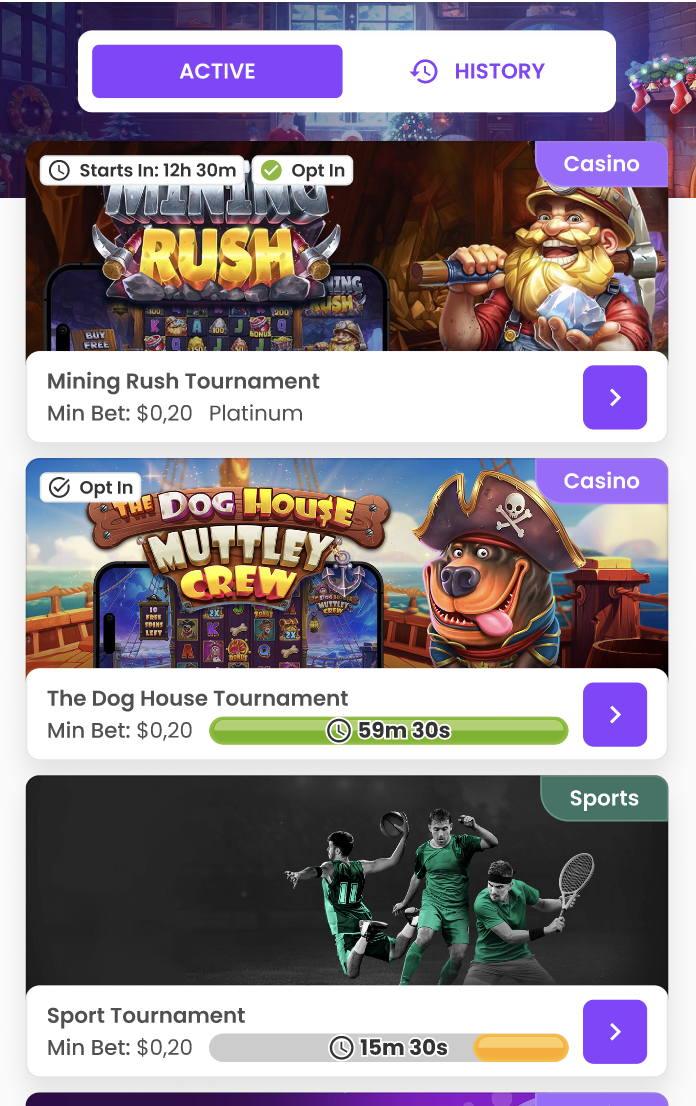
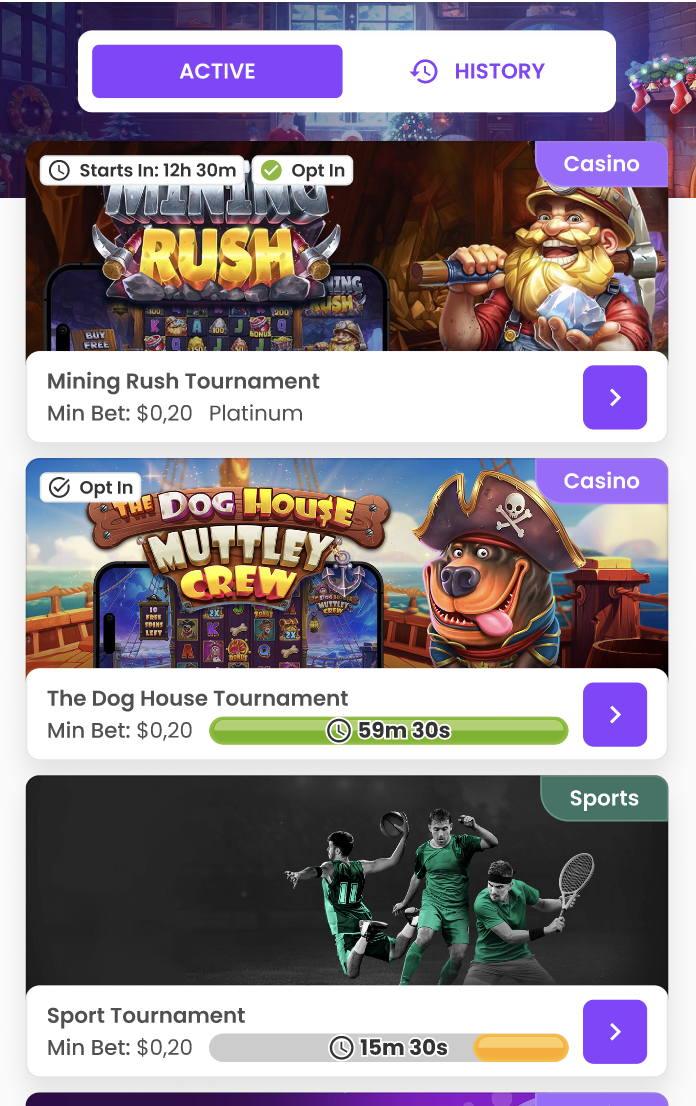
- Tournaments List Mobile


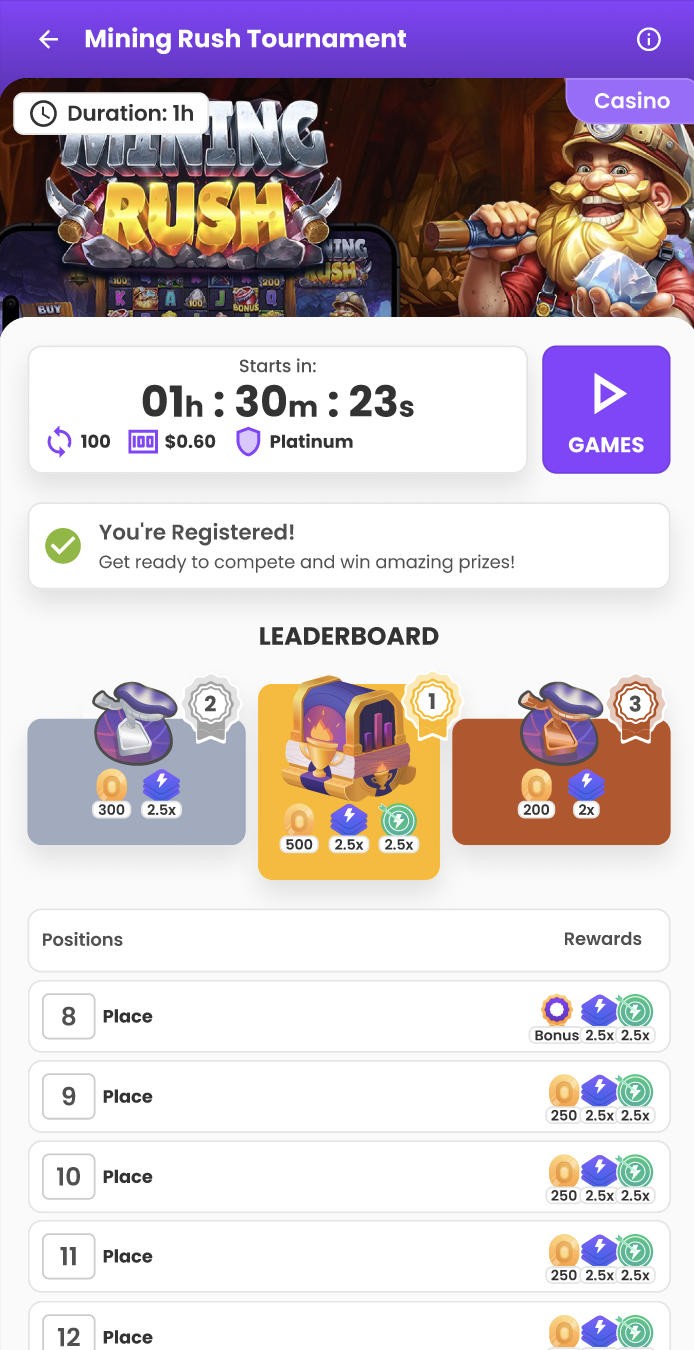
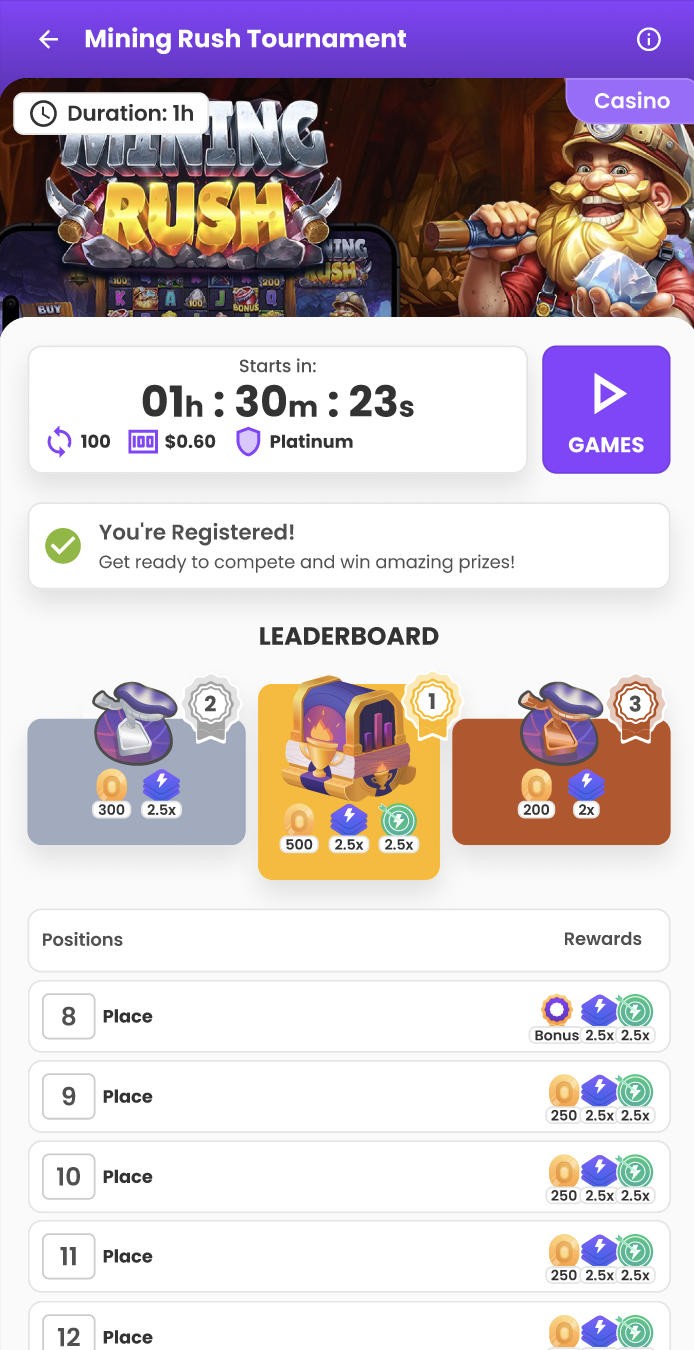
- Tournament Details Mobile


- Empty State Desktop / Mobile


:::
Customization
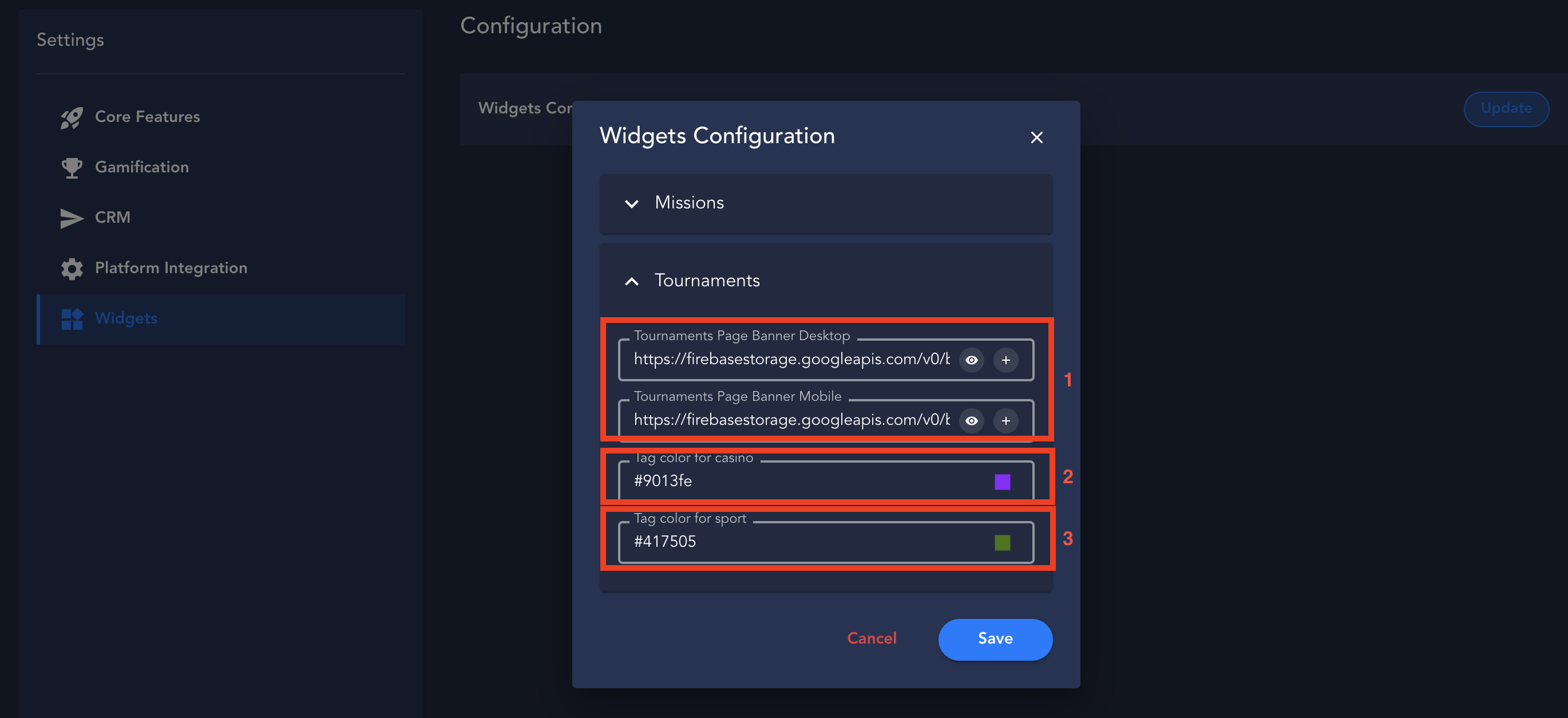
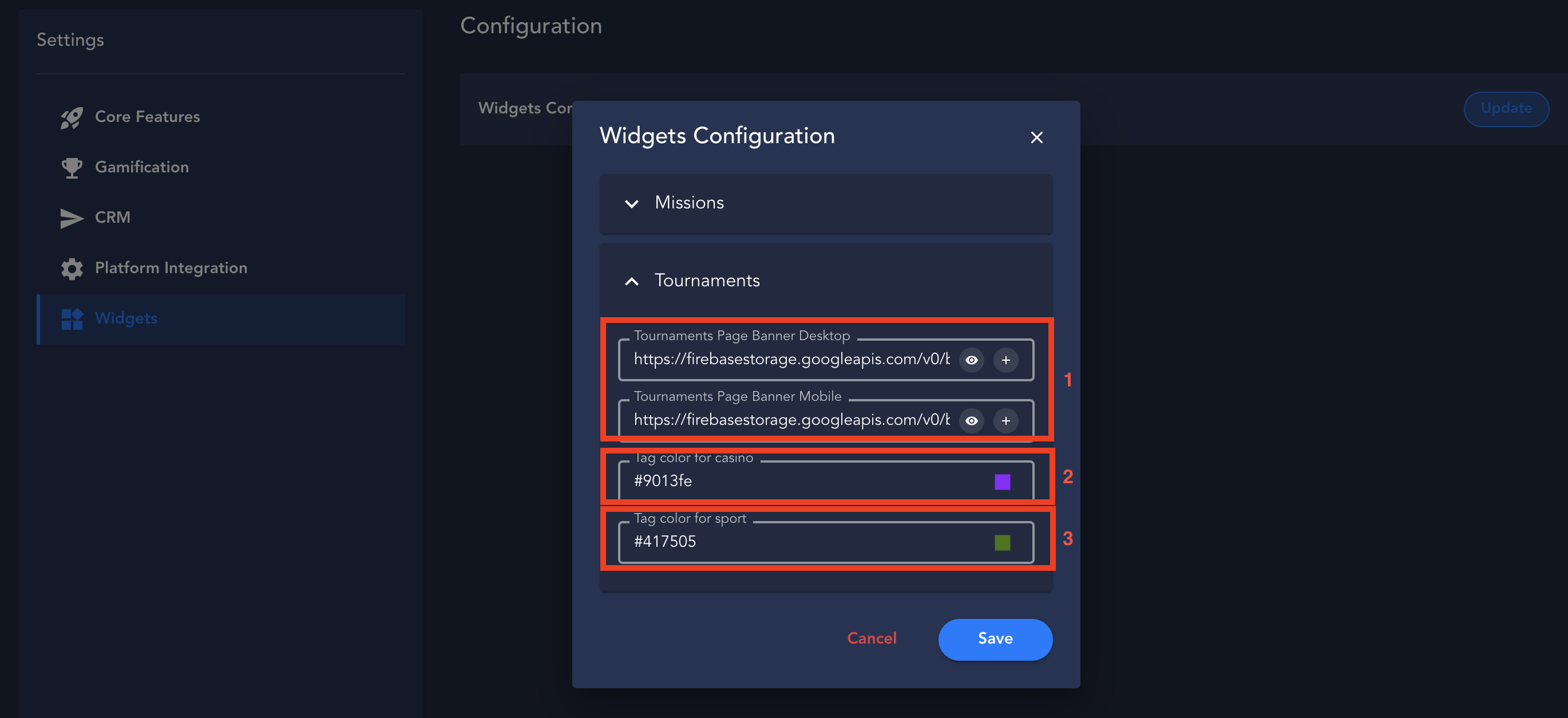
The following features can be customized for the Tournaments page. To modify these values head to the Backoffice (Settings -> Widgets):
- Banner image
- Recommended sizes:
-
- Desktop 1200px x 180px
-
- Mobile 400px x 110px
- If no banner is added, a solid theme color background will be used
- Casino Badge color
- Sports Badge color