Active Boosters
This widget is used to display the player's activated boosters.
- class
<string|required>: gamification_widget - data-type
<string|required>: active-boosters
Show me the code!
<div class="gamification_widget" data-type="active-boosters"></div>
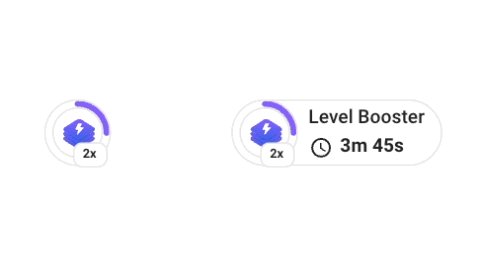
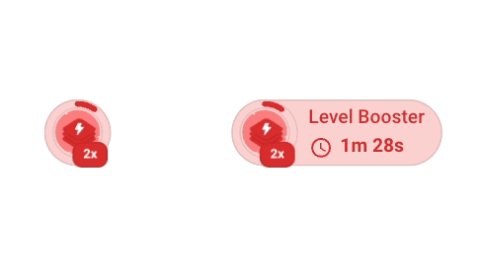
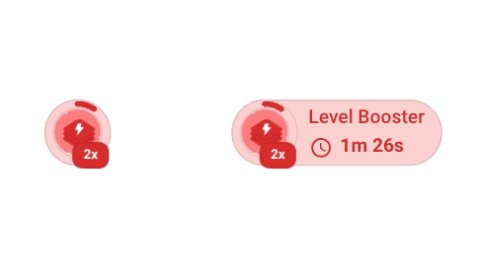
Example types
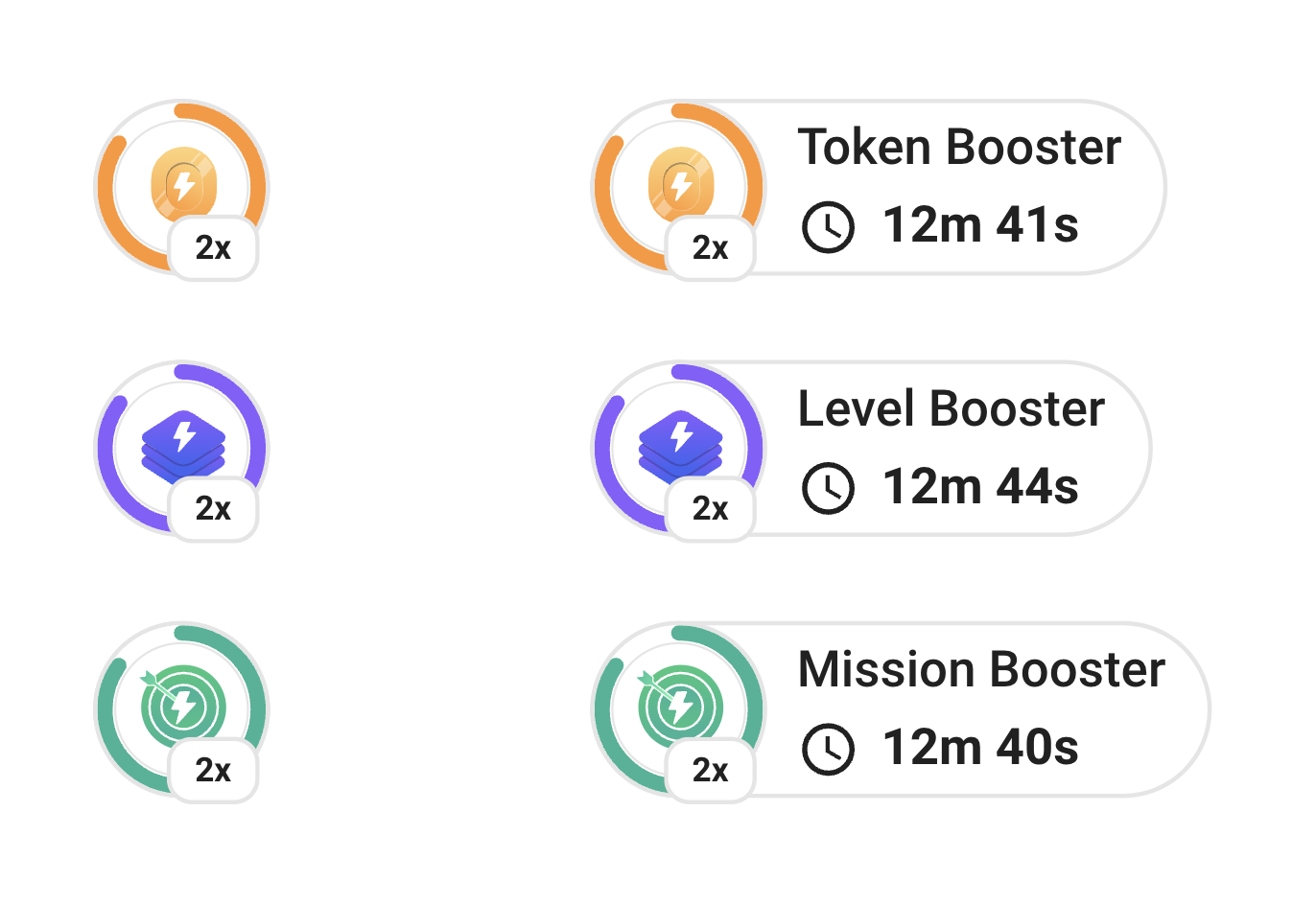
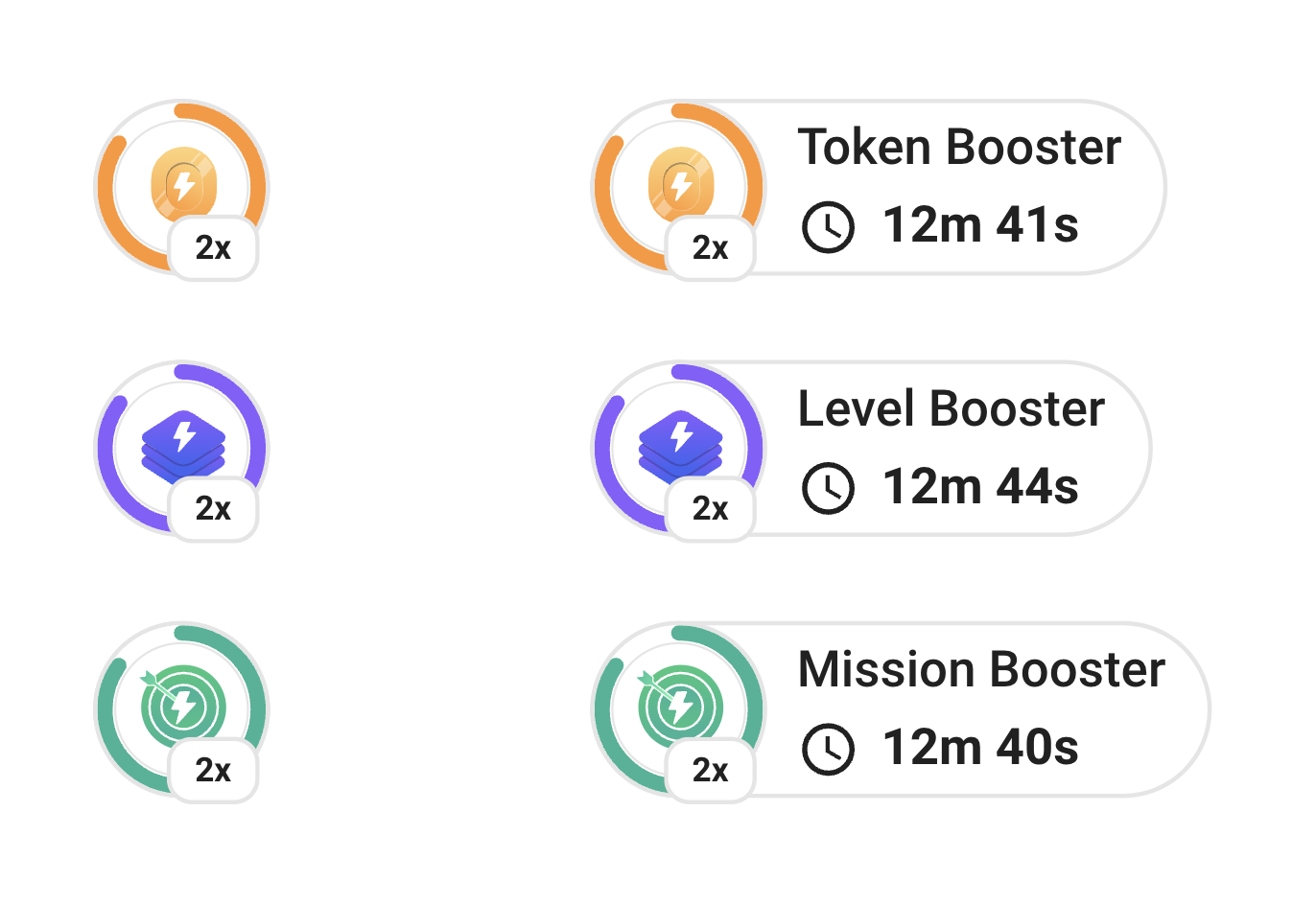
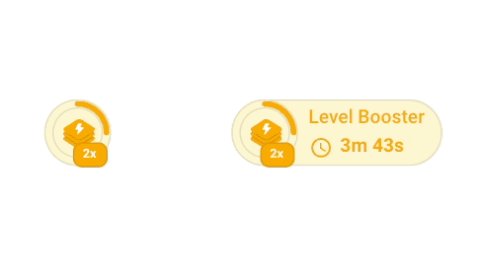
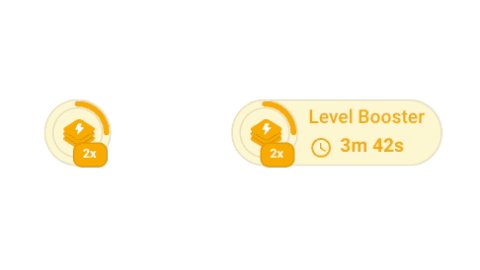
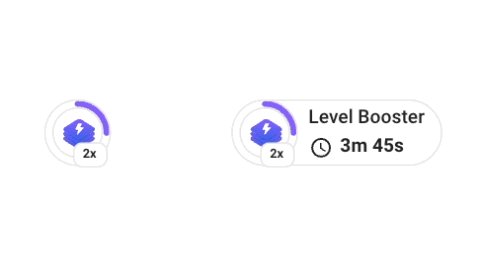
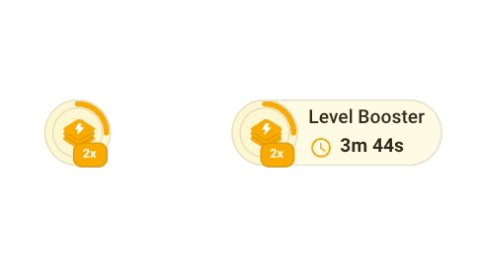
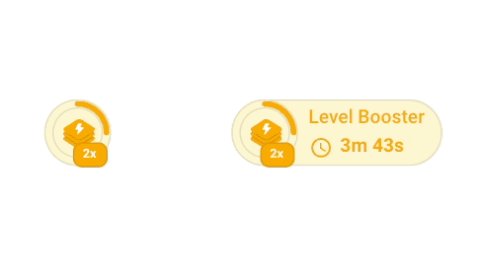
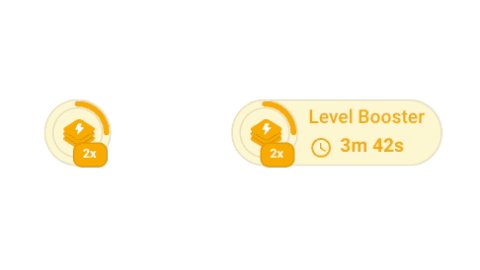
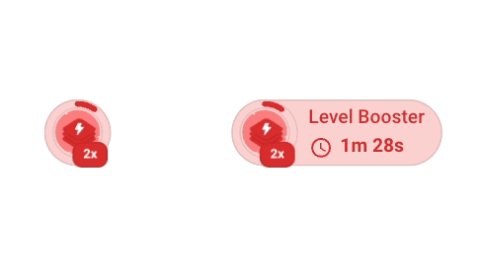
These examples show the open and closed states, and the default colors for the three booster types currently available: token, level, mission (if enabled)


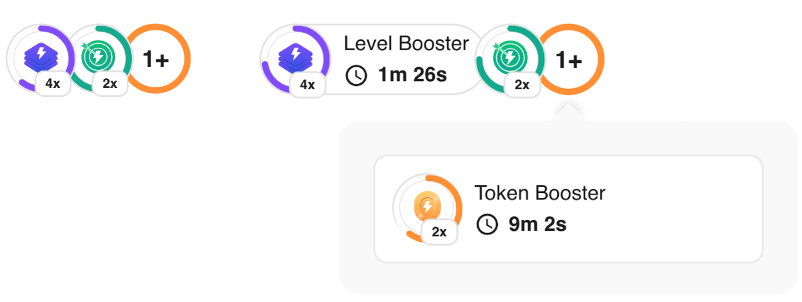
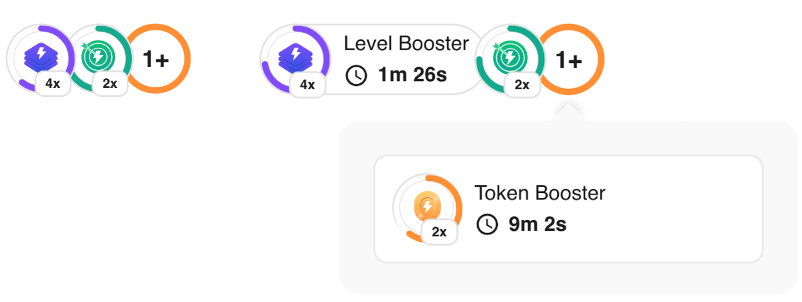
Example multiple active boosters
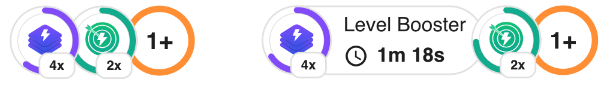
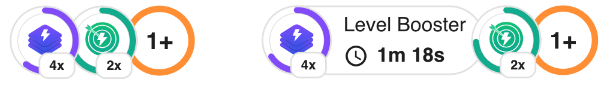
These examples display how the open and closed states look if a player has multiple active boosters at the same time


When the player clicks on the + button, the rest of the active boosters will display in a popover


Notes:
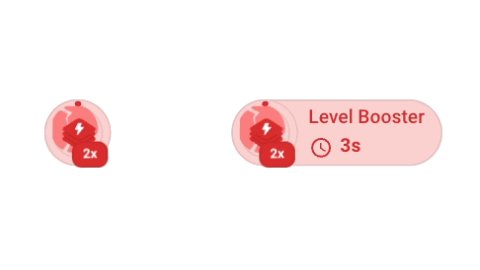
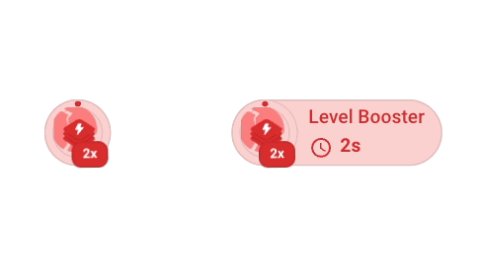
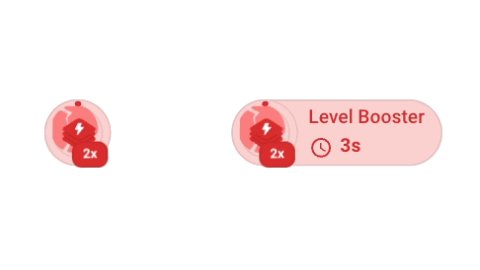
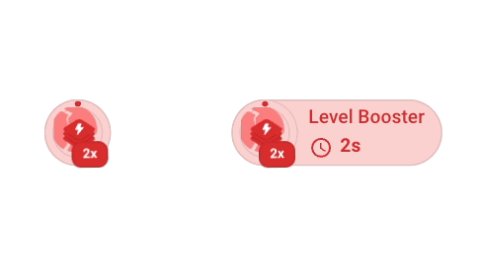
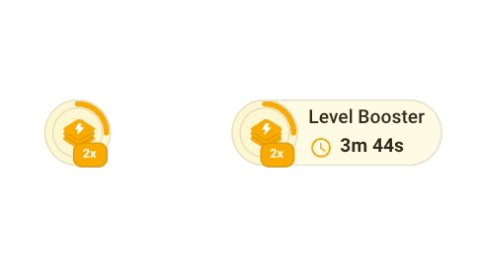
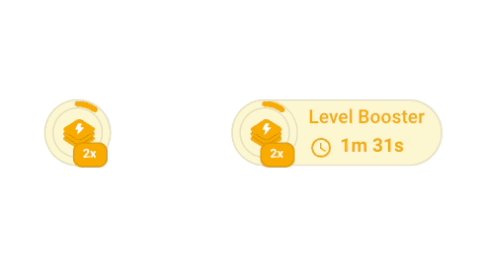
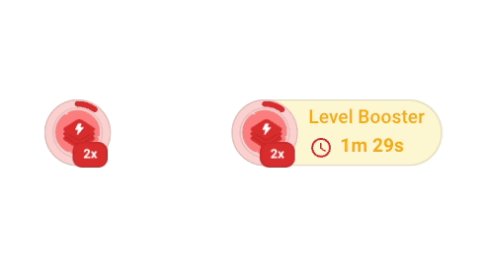
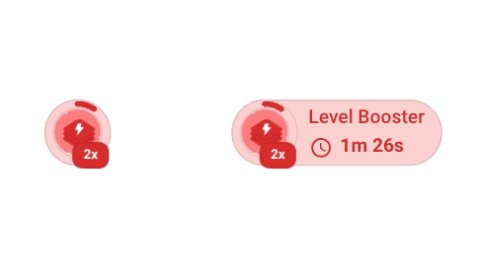
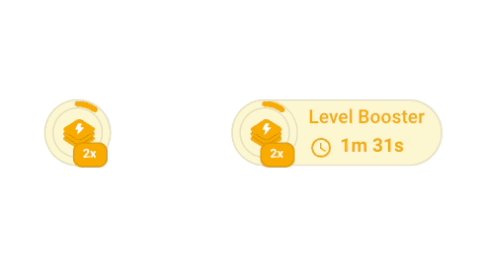
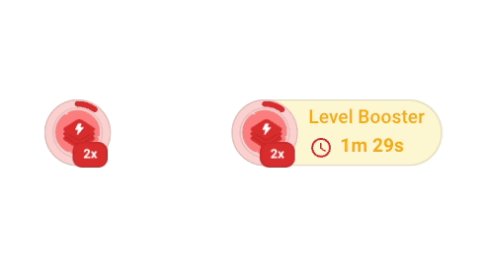
When the active booster is about to end, the background and text colors will change according to the percentage of time left.
- Less than 25%, the active booster turns yellow.


- Less than 10%, the active booster includes an animation and turns red.


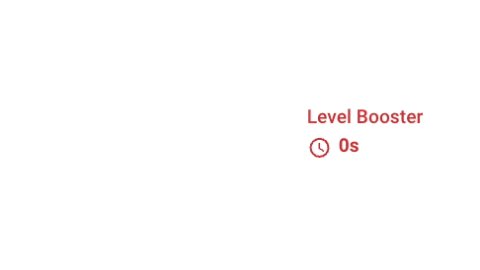
- When the time is up, an animation plays and the item is removed.