Points
This widget is used to display the player's gamification information: rank, level, tokens, and a progress bar with the xp points
- class
<string|required>: gamification_widget - data-type
<string|required>: points - 🆕 data-progress-type
<string|optional>: refers to the XP progress bar type information ('rank' or 'level'). If not provided, the default is rank. - 🆕 data-show-downgrade
<boolean|optional>: displays the minimum activity required from the player so they won't be downgraded. Should only be used if the downgrade method is Minimum Activity Period
NOTE
When the data-show-downgrade prop is added as true, the information displayed is the same as the rank-downgrade-minimum-activity widget
Examples:
With required props
Show me the code!
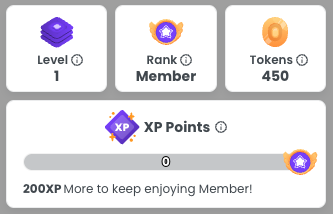
<div class="gamification_widget" data-type="points"></div>
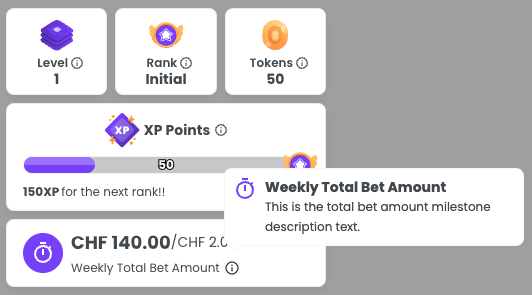
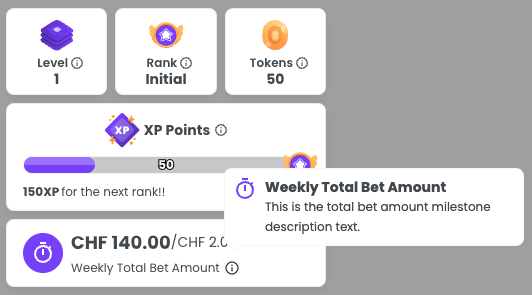
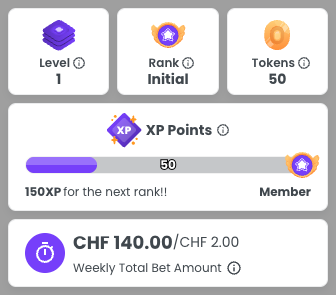
UI:


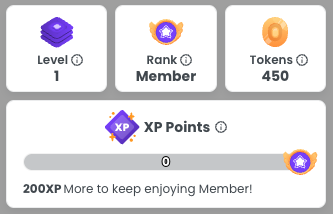
If the progress bar is displaying the ranks progress and Ranks Downgrade is enabled, the message under the progress bar will instead display the xp points needed to keep the player's current rank:


With optional data-progress-type prop
Show me the code!
<div
class="gamification_widget"
data-type="points"
data-progress-type="level"
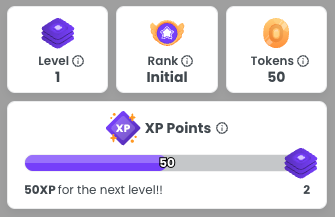
></div>
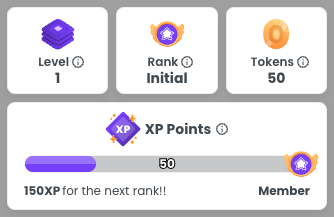
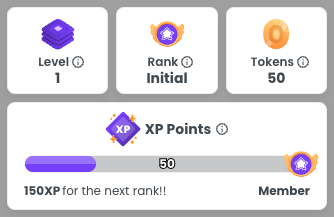
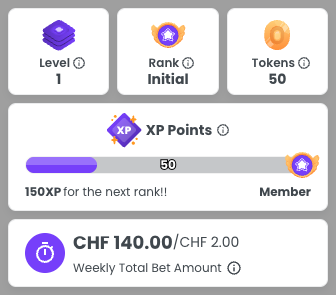
UI:


With optional data-show-downgrade prop
Show me the code!
<div
class="gamification_widget"
data-type="points"
data-show-downgrade="true"
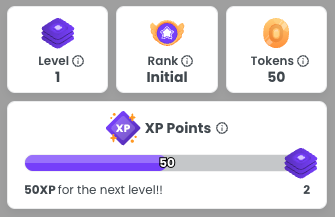
></div>
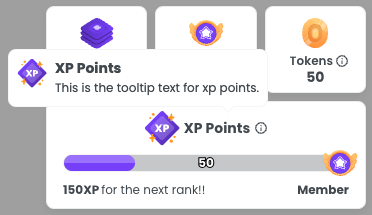
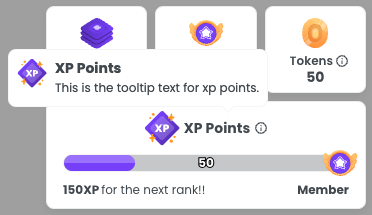
UI:


Notes:
- To update the tooltip texts you need to edit the following translations keys: infoRank, infoLevel, infoTokens, infoXPPoints


- If the downgrade method is Minimum Activity Period, the tooltip keys are: rankMilestoneDescription.rounds, rankMilestoneDescription.totalBetAmount