Gamification Data
This widget is used to display the player's gamification information separately: rank, level, tokens, and a progress bar with the xp points. Unlike the points widget, which shows all gamification data in a single component, this widget is designed to display only one specific gamification data item.
- class
<string|required>: gamification_widget - data-type
<string|required>: gamification-data - data-gamification-type
<string|required>: refers to the gamification data item that you want to display ('rank', 'level', 'token', 'xp'). - data-show-name
<string|optional>: true in order to show the gamification data type in the component. If not provided, the default is false. - data-show-tooltip
<string|optional>: true in order to show the tooltip component with a description of the gamification type. If not provided, the default is false. - data-progress-type
<string|optional>: refers to the progress bar type information ('rank' or 'level'), only used when the data-gamification-type is xp. If not provided, the default is rank.
Example 1: (Required props)
Show me the code!
Rank:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="rank"
></div>
Level:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="level"
></div>
Token:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="token"
></div>
UI:






Example 2: Show Name
Show the name of the gamification type
Show me the code!
Rank:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="rank"
data-show-name="true"
></div>
Level:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="level"
data-show-name="true"
></div>
Token:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="token"
data-show-name="true"
></div>
UI:






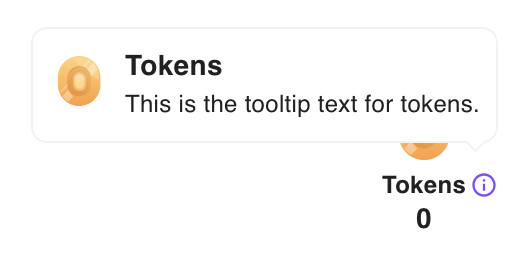
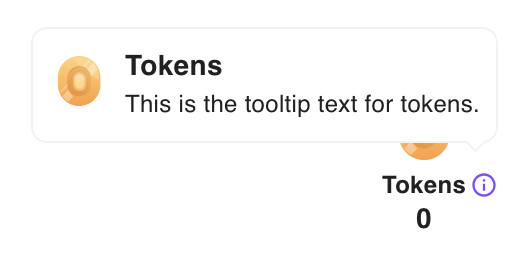
Example 3: Show Tooltip
Show the tooltip component with a description of the gamification type. It is necessary to show the name to display the tooltip.
Show me the code!
Rank:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="rank"
data-show-name="true"
data-show-tooltip="true"
></div>
Level:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="level"
data-show-name="true"
data-show-tooltip="true"
></div>
Token:
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="token"
data-show-name="true"
data-show-tooltip="true"
></div>
UI:












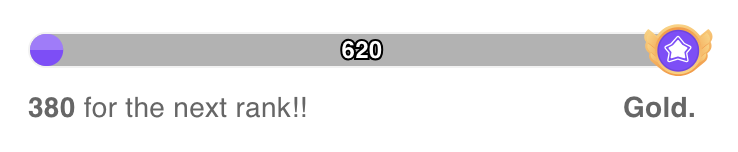
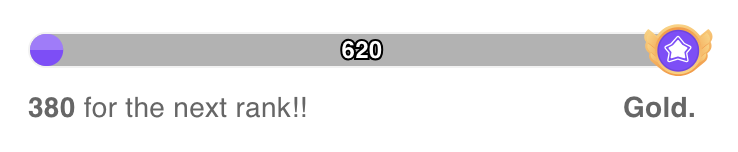
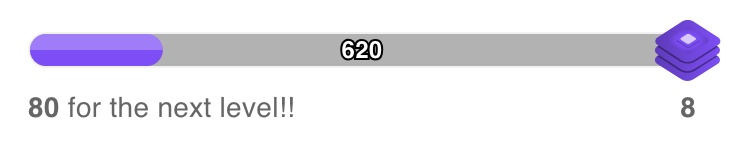
Example 4: XP Points & Progress Bar
Show the xp points and progress bar. By default the data-progress-type is "rank" that means the progress bar information is based on the rank.
Show me the code!
Default (Progress Bar by Rank):
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="xp"
></div>
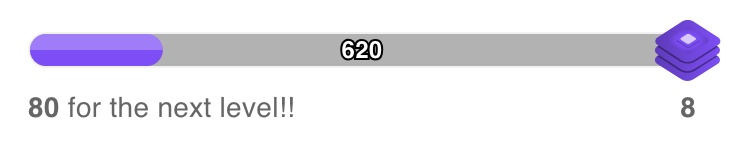
Progress Bar by Level
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="xp"
data-progress-type="level"
></div>
UI:




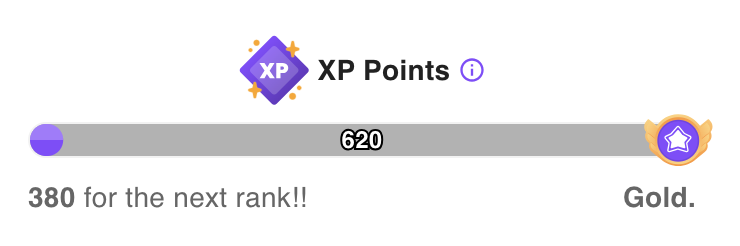
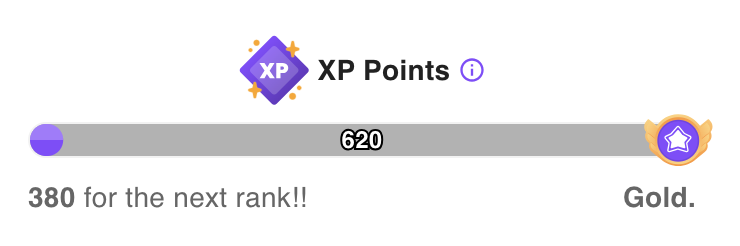
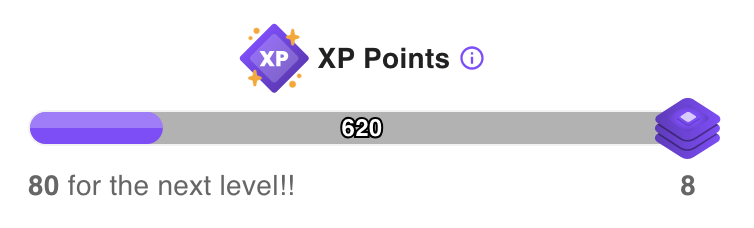
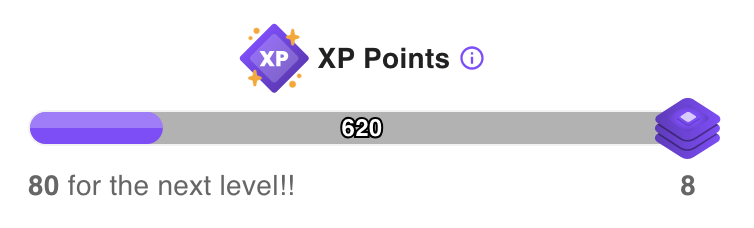
Example 5: XP Points & Progress Bar (Show Name and Show Tooltip)
Show the xp points and progress bar with the name and tooltip
Show me the code!
Default (Progress Bar by Rank):
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="xp"
data-show-name="true"
data-show-tooltip="true"
></div>
Progress Bar by Level
<div
class="gamification_widget"
data-type="gamification-data"
data-gamification-type="xp"
data-show-name="true"
data-show-tooltip="true"
data-progress-type="level"
></div>
UI: